自建免费图床——通过Github+PicGo+gh-proxy实现
前言
准备捣鼓路由器,想着要写一篇博客,但是暑假重装了系统,hexo和git都得重装一遍。重装完必需品后打开博客一看天都塌了,之前用的gitmirror加速不知道出何原因,整个博客一张图片都不剩,只剩下一些冰冷冷的链接和image is loading


于是乎我决定去网上寻找给我的github图床加速的方法,无外乎就是jsdelivr加速,但是这玩意我最开始写博客的时候用的就是这个cdn,不太稳定,后面才用的gitmirror,翻找着终于找到一个可以给github搭载加速的方法:gh-proxy: github release、archive以及项目文件的加速项目 于是用这个项目给自己搭了加速
PicGo
这是一个图片上传和管理工具,可以通过他来把你需要上传到github图床的图片更方便的上传,它可以直接上传剪切板的图片,上传完成后可以直接在剪切板生成你需要的链接格式,如Markdown、HTML等

Github图床设置
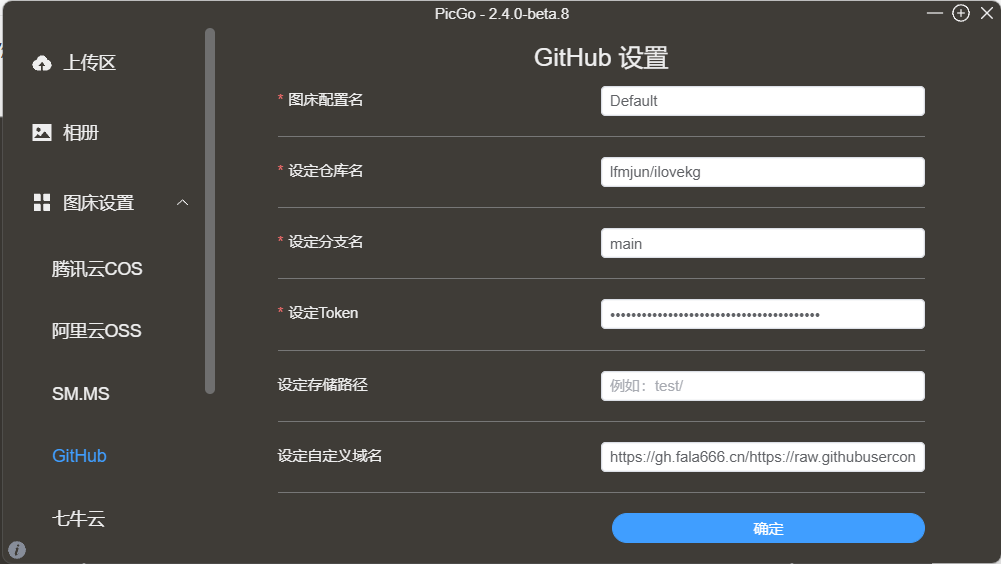
如图所示

图床配置名随意
TIPS:这里的仓库名并不是仓库名,而是 用户名/仓库名 !!!! 自定义域名到gh-proxy再讲
我自己在测试的时候发现上传不上去,还以为是网络问题,后面回来检查才发现是我仓库名写错了
获取token
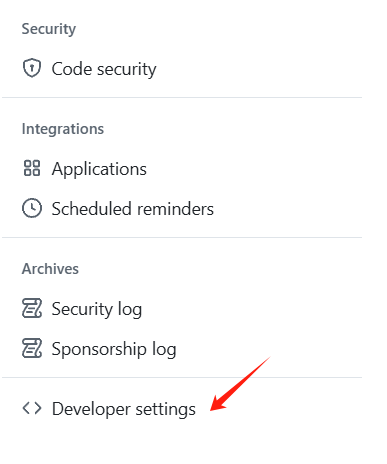
点开自己github的profile,翻到最下面的Developer settings

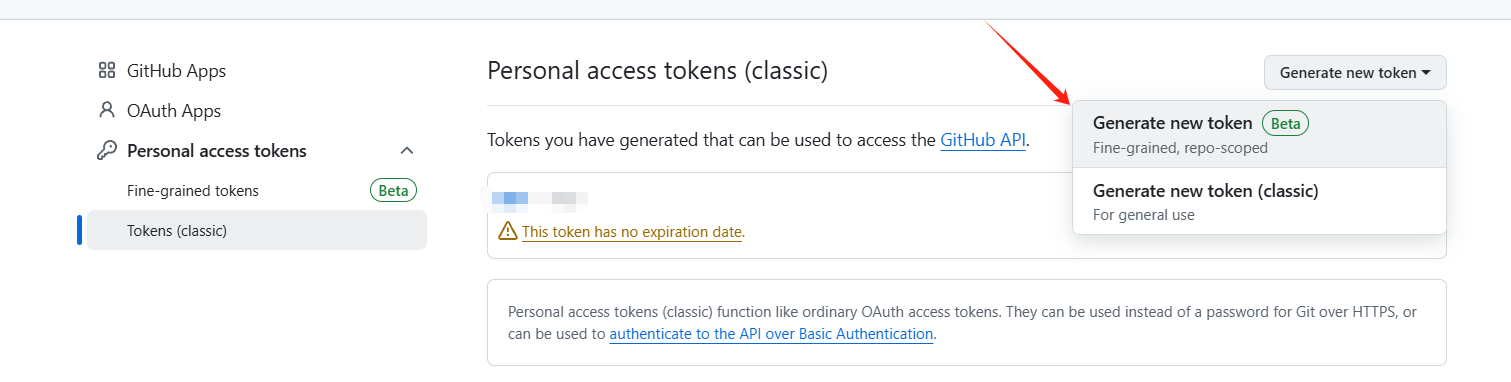
如图所示点击Generate new token

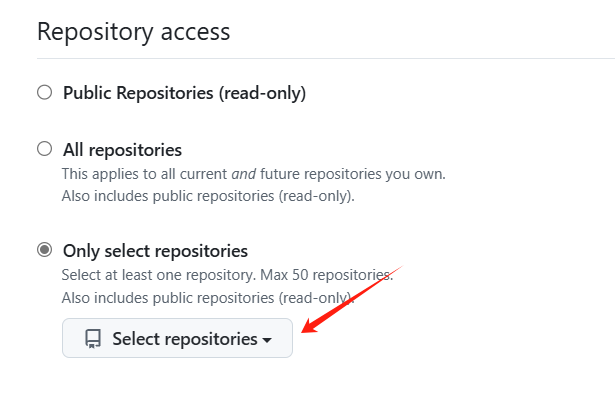
选择你的图库所在的仓库,生成token复制即可

gh-proxy使用
我采用的方法是利用cloudflare workers部署,其一是因为不想买国外的服务器管理太麻烦,其二是免费且稳定,但是速度肯定是会比租用服务器更慢一些
仓库地址在此,跳转即为利用cloudflare workers部署教程hunshcn/gh-proxy
为Cloudflare Workers添加自己域名
因为Cloudflare给的IP地址不太好访问太慢,我们自己再用自己域名用Cloudflare CDN再嵌套一次进行加速
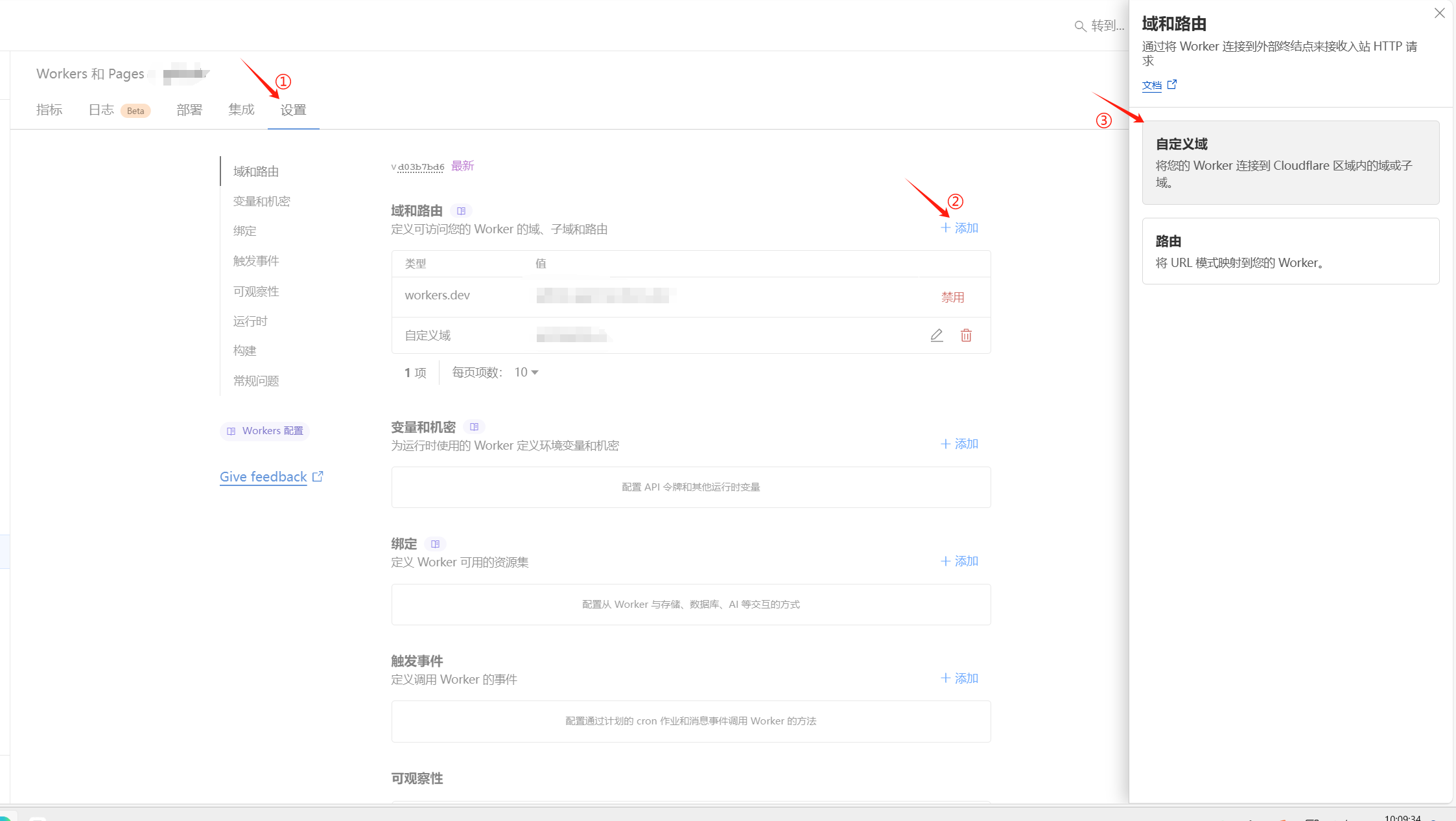
进入Workers和Pages,如图操作,然后添加自己的域名即可

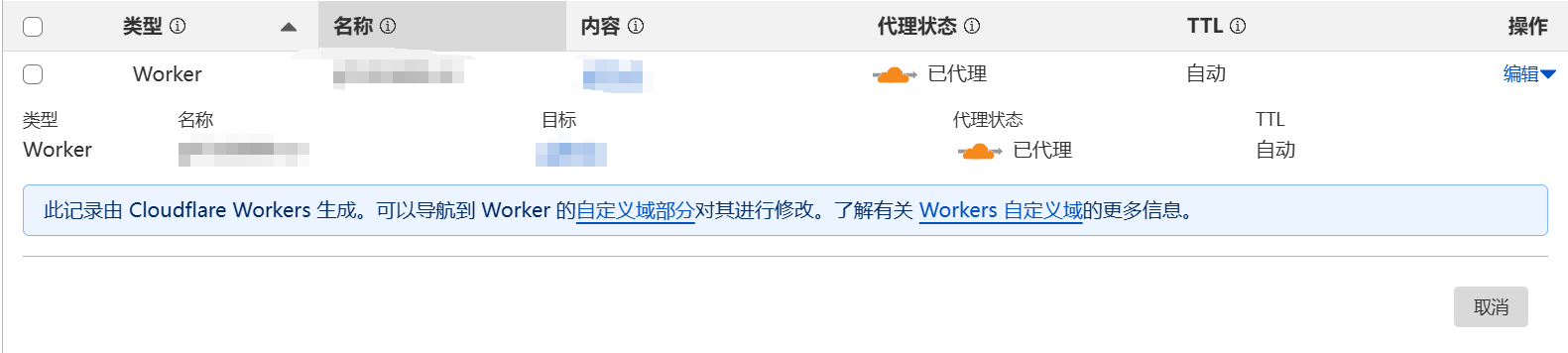
添加完成后在域名DNS记录会出现类型为Worker的记录

回到PicGo,现在可以将 设定自定义域名 填入
https://你设定的自定义域/https://raw.githubusercontent.com/用户名/仓库名/仓库分支名
即可开始使用
Typora+PicGo自动上传图片
我们在使用Typora编辑Markdown文件时图片存放在本地,为了迁移方便我们可以设置图片自动上传,如图设置即可

