阿里云OSS部署Hexo并实现CDN加速和HTTPS
前言
本来用的Hexo+github pages+cloudflare pages搭建的博客,看到同学搭的博客访问速度比较快于是比较眼红(才不是),向他讨教了方法于是便有了本文。
通过OSS对静态文件进行存储,套上阿里云CDN进行加速,在访问流量不大的情况下一个月可能只需要几分钱
阿里云部分
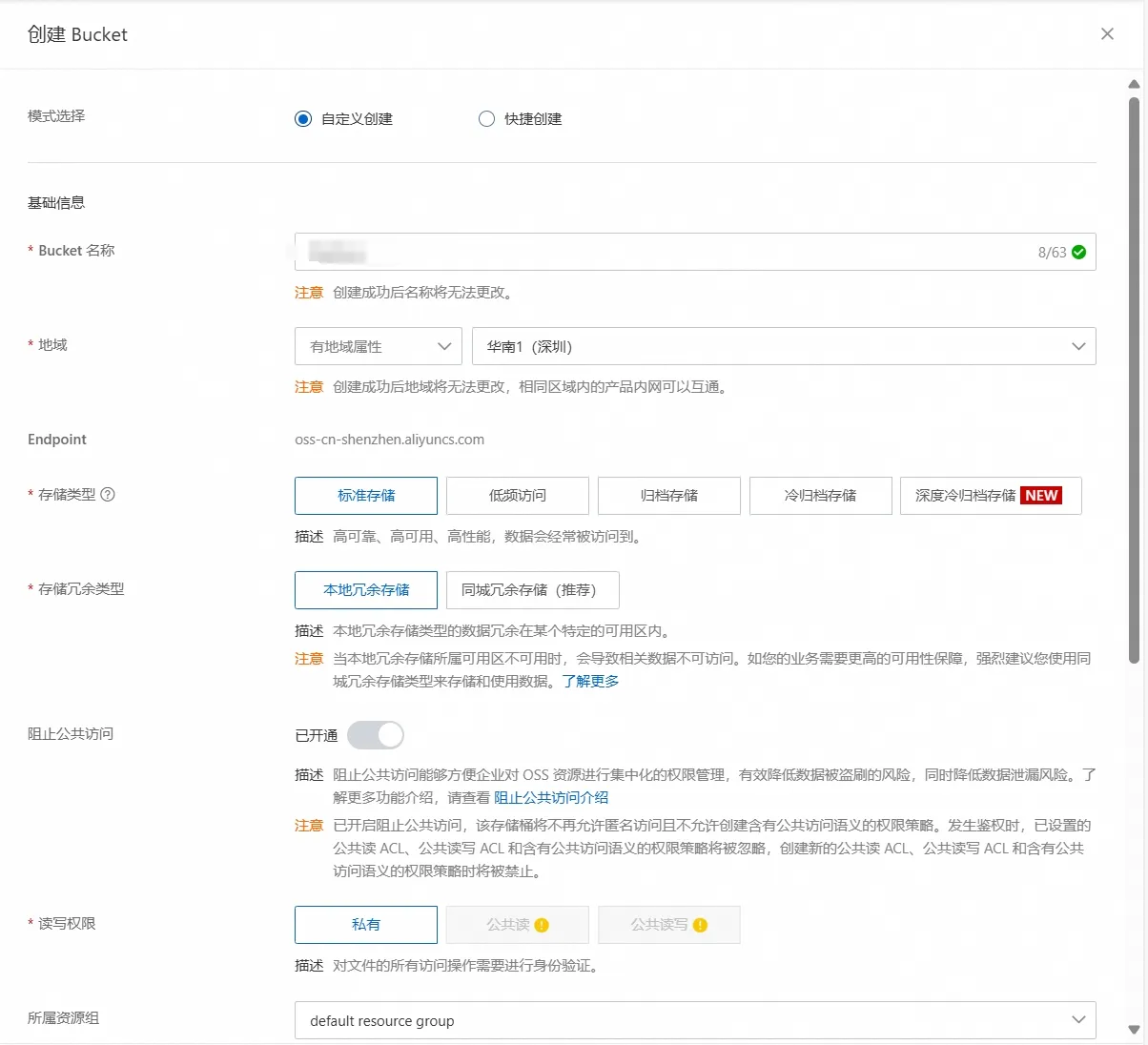
创建Bucket
按照图中选即可,地域无所谓因为都要套cdn
关于阻止公共访问:创建时只能开通,等会创建完了改成公共读私有写即可
日志可以开,定期备份没必要


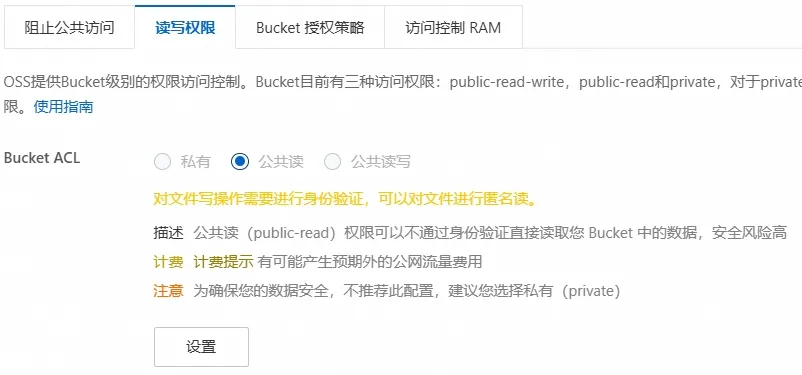
公共读私有写
按照图中改即可

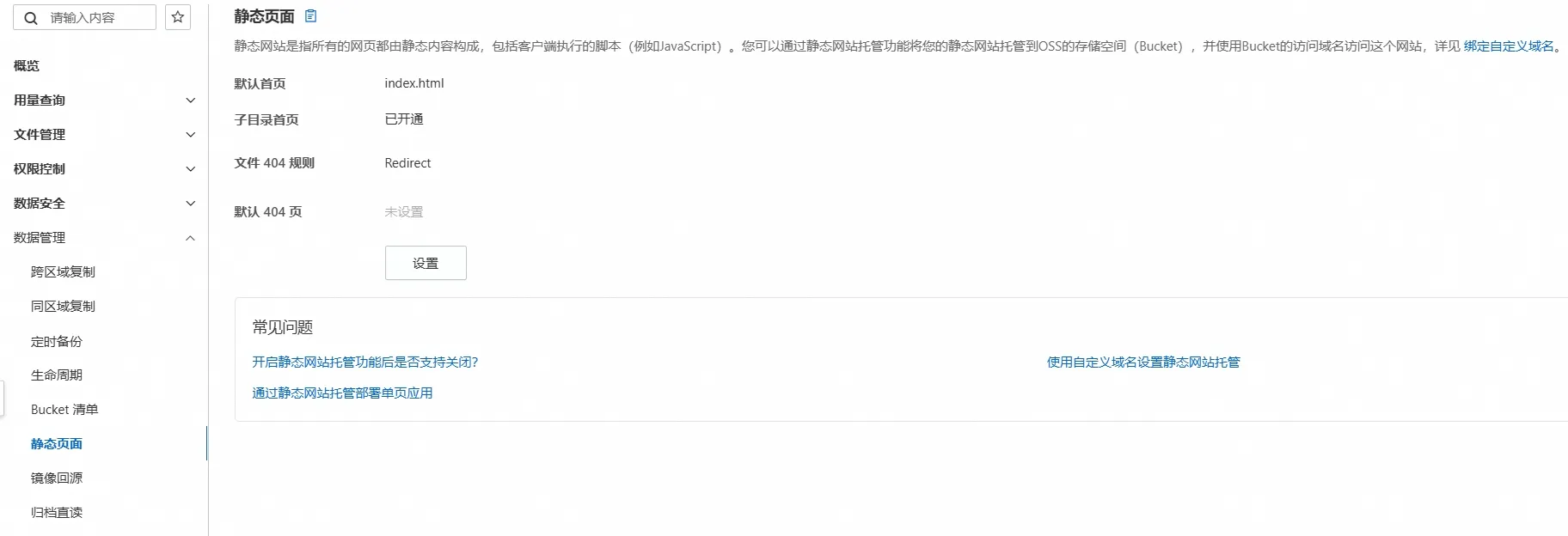
静态页面配置
默认首页写 index.html
子目录首页也要开
404可以留空

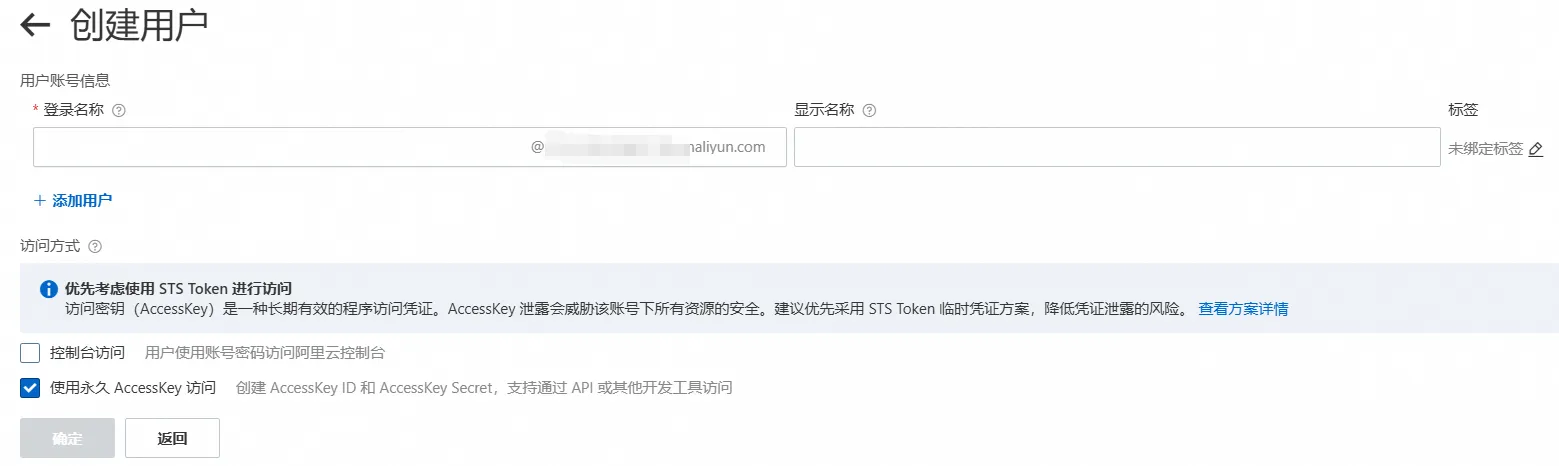
创建RAM用户
这个用户的目的是可以通过AccessKey Id和AccessKey Secret来为自动化deploy做准备的
在阿里云右上角点进AccessKey
选择使用RAM用户AccessKey
勾选 使用永久AccessKey访问
登录名称随意

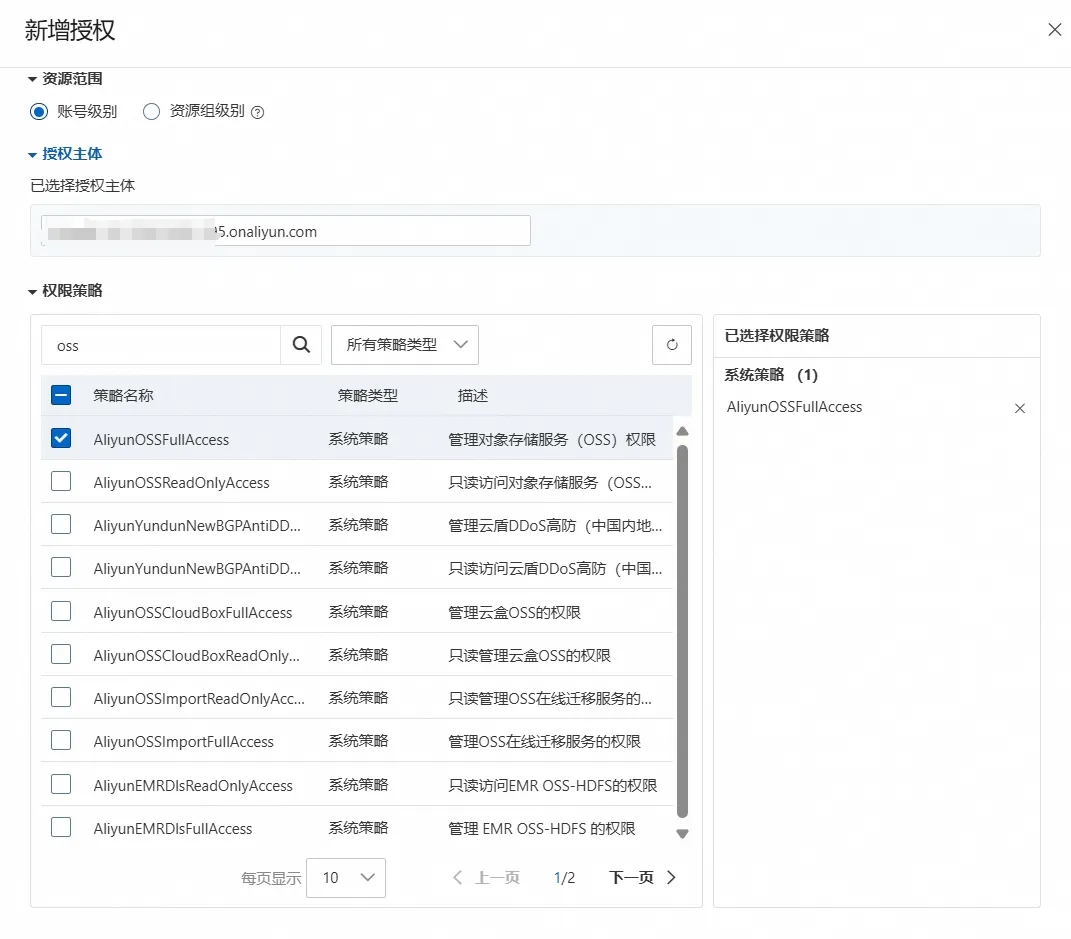
为新用户添加 AliyunOSSFullAccess 权限
然后记住AccessKey Id和AccessKey Secret 不会提示第二遍

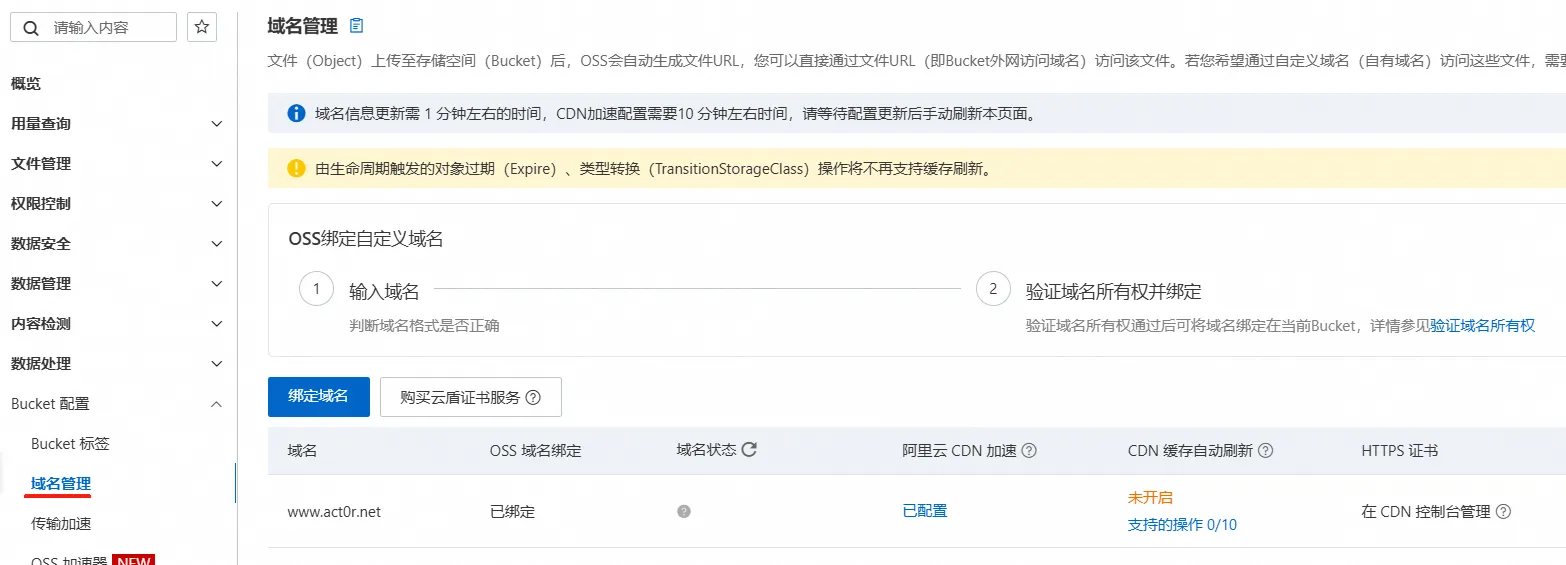
添加自定义域名
在图示地方添加即可,按照说明绑定域名

配置CDN
忘记截图了,就放一个阿里云官方文档吧
使用CDN加速OSS资源访问_对象存储(OSS)-阿里云帮助中心
注意:需要开通CDN服务才能进行,开通会有延迟5~10分钟左右
域名类型填 图片小文件
配好了大概就长下图这样

开启HTTPS
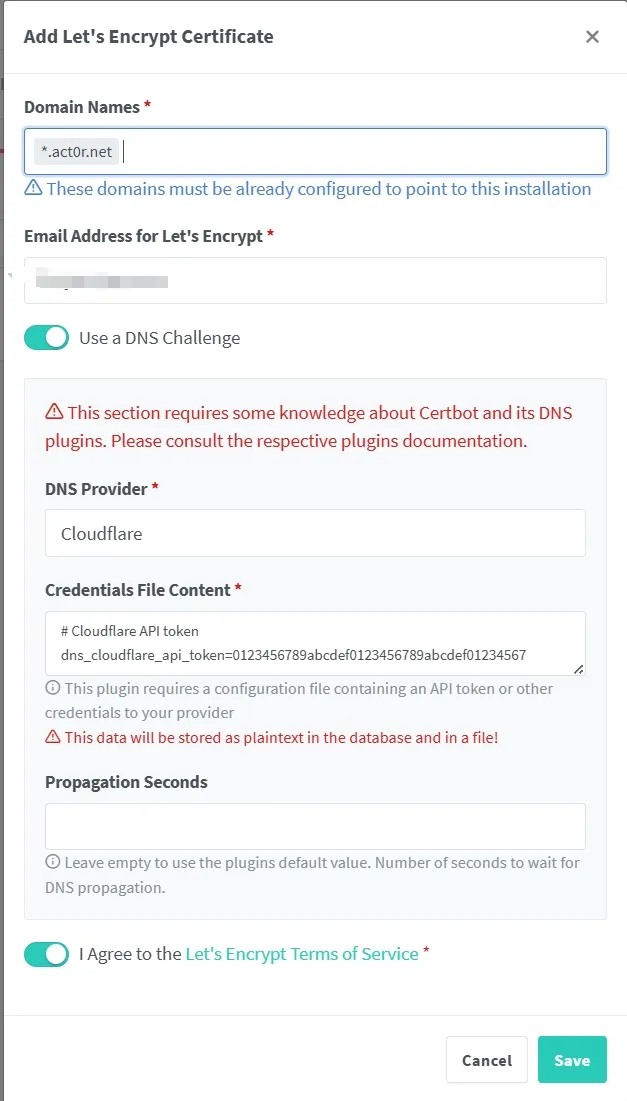
我使用NPM(Nginx Proxy Manager)来获取证书,需要将*.act0r.net解析到NPM所在机器
选择申请Let’s Encrypt 按图即可

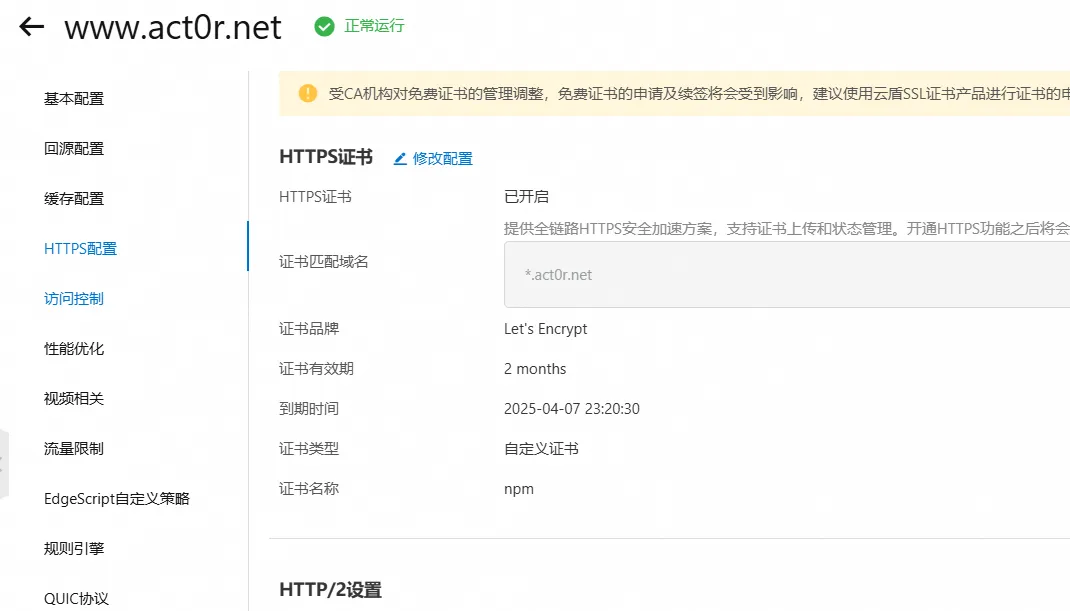
申请成功后下载然后上传到阿里云CDN,开启https即可

Hexo部分
安装一键Deploy脚本
这里用了一个比较老的版本的插件,不过能用就行
在你的博客根目录运行
1 | npm install hexo-deployer-aliyun |
然后再Hexo的配置文件中添加Deploy信息
1 | deploy: |
配置成功后就可以hexo d推送到OSS了
后记
因为之前用自建免费图床——通过Github+PicGo+gh-proxy实现感觉速度还不错,也就没有弄两个oss来做图床了,想看图床的教程可以看参考博客中的第二个链接
